Minima Dark extremely customizable
So here comes yet another addition to the Minima Dark Template Family. This Minima Dark edited by Usuário Compulsivo and named Minima Dark Compulsivo is a 3 column, simple and extremely customizable one.
I stumbled upon this the other day and just instantly I applied it to one of my blogs. U can check it here.
Since its the basic template and as this carries no images hence it loads faster though its adapted to 3 column. Lemme list some of its striking features.
- Its a 3 column
- Its simple and hence loads faster and carries no images
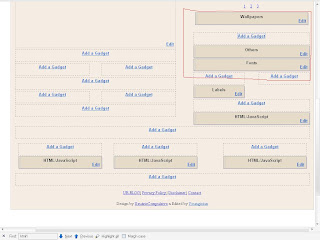
- Widget Friendly which can accommodate 300*300 as well as 150*150 columns in its sidebar. Widgets at the bottom giving it a refreshing web-site look.
- Top tab and Feed Buttons.
- Comes equipped with Technorati and Social Bookmarking at the end of each post.
- Content expand option available.
- Column spacing at the bottom of posts.
- Tabber Tab
- with Related Articles and Comment form beneath every post
Steps to configure your template.
1. As advised back up your previous template.
2. Upload the xml file
3. Now get to the Dashboard-Layout-page Elements
i) Edit the Top Link List which u can observe over there to your links.
ii) To customize your Tabber tab ,create three Feeds or your widgets

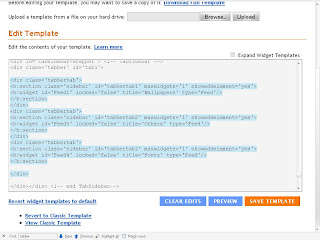
Now save them and navigate to edit html portion and try to find these widgets. Suppose you have saved a widget viz. Wallpapers as a feed so try to search wallpapers(ctrl+f mzilla) and cut the entire widget
it should be something like this.
< b:widget id=xxx type='feed' / > Now cut this comple widget to widget and place it just below the tabber. The image tells you everything.

Once you are done with it save it.
Now check the include widget option.
iii) Now find "RSS Feed" and give your feed link.
iv) Now find Ur_BlogName or credits and replace them with your Blog title and so on.!
v) Donot remove the Footer Credits!
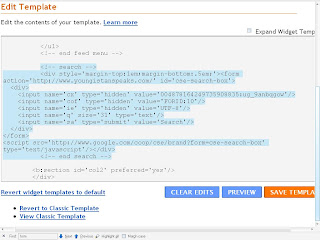
vi) Now try to search "form" you'll find a Google Search Form enclosed in the div section. Replace the form with your Search form. This is a must!

viii) Now find the "Bookmarks" and you can find four social book marking options over there and if u need more just add them over there..!
Q) How to embed Ads Within posts?
A) Get to Edit Html section , Expand Widgets and now try to search " data:post body ".
The image is self-explanatory! Click to have a full-view of the image.

Thats it about this template. It was originally in Portugese and I just added the Bookmarking and Technorati options and converted it into English.
Thats it for now.. Hope you like the template..
More to follow....
Tags:
 GlobeofBlogs
GlobeofBlogs

Hi,
I have updated my template to this one:
How would my readers be able to go back to read older posts. The back arrow that is usually available at the bottom of the main page
Post a Comment